When you start a development project you have to assess what are the best tools to use, who will create the app, how will it be deployed and maintained? In most modern application development projects you have to employ a number of different tools or platforms, including web & mobile, different data sources, and cater to different end user scenarios: web, desktop, offline access etc. It’s difficult to find a tool that can cater to many different technologies and platforms, but Omnis Studio 10.2 is one such tool – with it you can develop an application on macOS or Windows and deploy it to virtually any device or platform.
So if you are just starting out on your development project you should evaluate Omnis Studio, to see just how quick and easy JavaScript Web & Mobile application development can be with Omnis Studio. You can download a 90-day FREE Trial edition of Omnis Studio, which has the full capabilities and access to all the development tools in Omnis Studio. To help you evaluate Omnis Studio you should take advantage of our FREE online training offer by joining the Omnis Academy and completing the “Omnis Studio Basics in Developing Web and Mobile Apps” course, or any of the other courses looking at all aspects of application development.
The Omnis Studio “Basics” training course shows you everything you need to know to get started in Omnis Studio, and to accelerate your application development cycle, so you can make a great start in developing your next project. And even if you’ve used Omnis before (such as Studio 8, or 6, or earlier), then the “Basics” course is a great introduction to all that’s new in Omnis Studio 10.2, including the JavaScript Client which you’ll need to use to create JavaScript Web & Mobile applications that users can run from a browser. The “Basics” course covers the following topics:
- Introduction to the Omnis Studio IDE
- Getting to know the Omnis Studio folder structure
- Starting a Project
- Learning to design a responsive remote form
- Events
- Basics of Omnis notation
- Animation
- Sending Messages
- Client executed methods
- CSS in Omnis
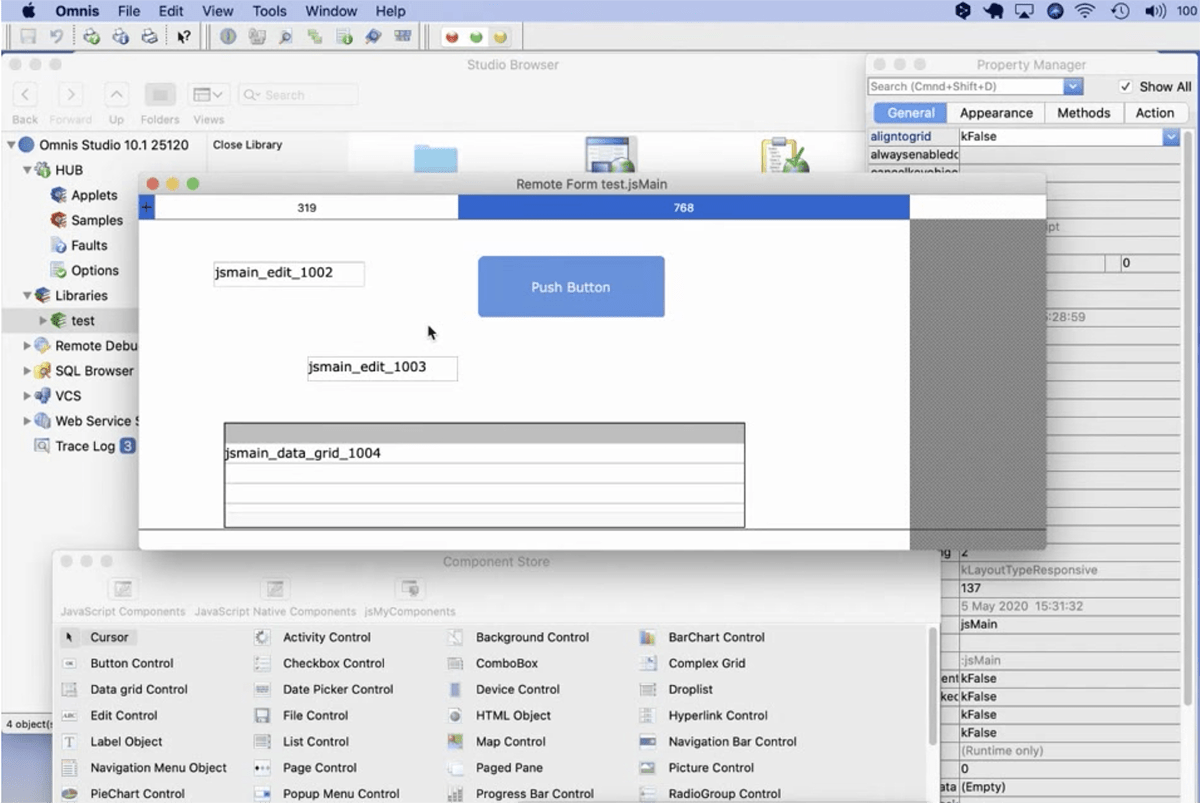
The following screen from the “Basics” course shows how you can design a remote (web) form, and add different “breakpoints” to display the form or app on different devices, such as phones and tablets, as well as desktops. You can easily drag ready-made JavaScript components from the Component Store (at the bottom) onto the form, and arrange objects for different views, and setting object properties in the Property Manager (on the right).

All of the Omnis online training courses are hosted by Omnis experts, consultants, or support staff with years of Omnis experience, of creating their own apps and working with many Omnis developers and our valued partners. The main trainers are: Andreas Pfeiffer, a senior consultant in our German Omnis team, who has a wealth of experience serving customers in Germany and across Northern Europe, and Jeramy Jeffereis, our customer support engineer in New York, serving customers across the US and Canada.
There are many dates set up for our FREE online training courses in January and February, with our “Basics” course available in English and German language:-
- “Omnis Studio Basics in Developing Web and Mobile Apps” training course dates & times:-
- English (EU) 12 January, 3:00 – 4:30 pm (CET)
- English (US) January 12, 4:00 – 5:30 pm (EDT)
- Deutsch 14.01.2021, 10.30 – 12.00 Uhr (CET)
More information and Registration
For more information about the online training, or to register, please visit our website. When you register you’ll need to select your preferred language/location:-
- EN (EUROPE) – for developers in Europe who require training in English (times are in CET)
- EN (USA) – for developers in North America with training times are in EDT
- DE (Deutsch) – for developers who require training in German (times are in CET)
- ES (Español) – training is provided by our partner SoftPI in Spanish.
Having clicked language/location, then then choose the course title, such as the “Omnis Basics” course, your preferred date, and fill out your details:
www.omnis.net/developers/online-training/
We really look forward to welcoming you in the Omnis Academy Online Training courses, and showing you how to create JavaScript Web and Mobile apps with Omnis Studio.