When you start an application development project you need to choose the right platform from the start, one that allows you to prototype ideas quickly, with the flexibility to change and grow your solution as you go along. Another factor in your choice of tools might be what services or support is available for the tool to help you throughout the whole project development and maintenance lifecycle. We believe Omnis Studio can provide you with all the necessary features to build your app, together with the support to help you realize your project and maintain it. If you are new to Omnis Studio, we recommend you download the 90-day FREE Trial edition of Omnis Studio, and try it for yourself. But we have an additional offer to help you evaluate Omnis Studio – you should also take advantage of our FREE Online Training offer, so join the Omnis Academy and complete the “Omnis Studio Basics in Developing Web and Mobile Apps” course, or any of the other courses looking at all aspects of application development.
The Omnis Studio “Basics” training course shows you everything you need to know to get started in Omnis Studio, and to accelerate your application development cycle, so you can make a great start in developing your new app project. And even if you’ve used Omnis before (such as Studio 8, or 6, or earlier), then the “Basics” course is a great place to start to find out about all that’s new in Omnis Studio 10.2, including the JavaScript Client which you’ll need to use to create JavaScript Web & Mobile applications that users can run from a browser. The “Basics” course covers the following topics:
- Introduction to the Omnis Studio IDE
- Getting to know the Omnis Studio folder structure
- Starting a Project
- Learning to design a responsive remote form using the JavaScript Client
- Events
- Basics of Omnis notation
- Animation
- Sending Messages
- Client executed methods
- CSS in Omnis
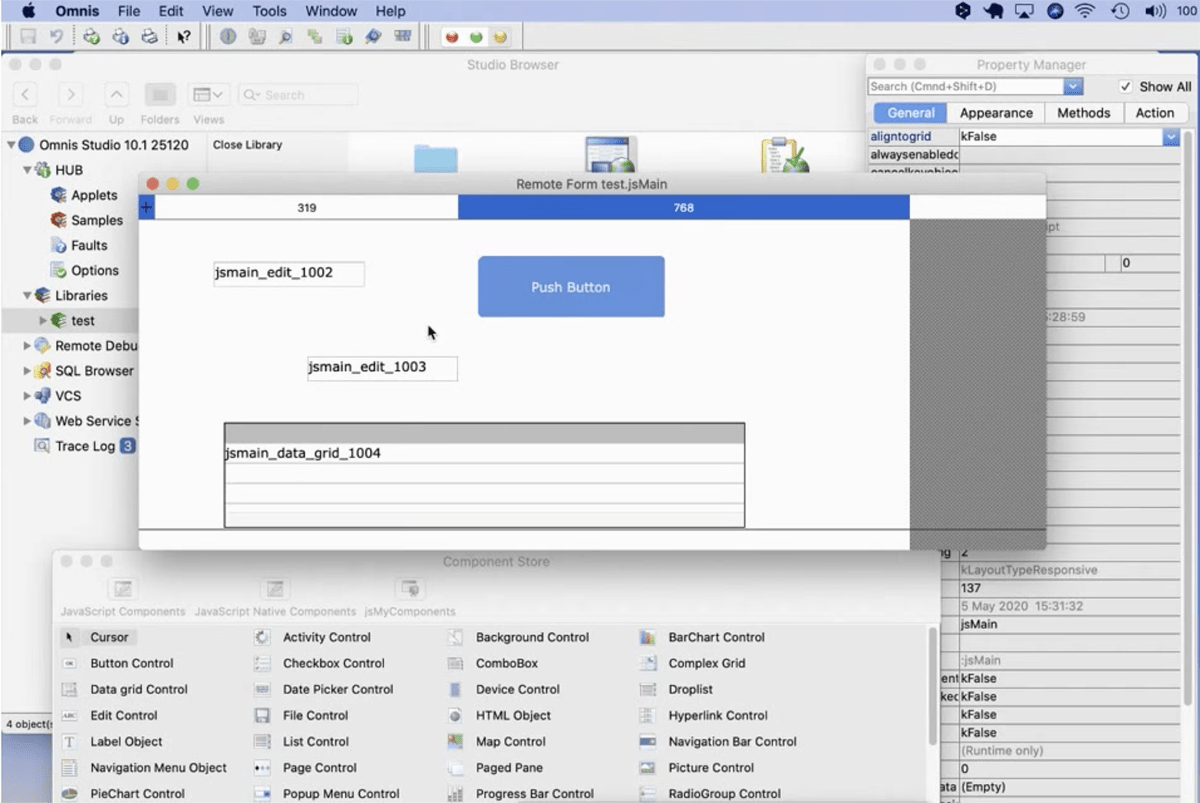
The following screen from the Omnis Studio “Basics” course shows how you can design a remote (web) form, and add different “breakpoints” to display the form or app on different devices, such as phones and tablets, as well as desktops. You can easily drag ready-made JavaScript components from the Component Store (at the bottom) onto the form, and arrange objects for different views, and setting object properties in the Property Manager (on the right).

All of the Omnis online training courses are hosted by Omnis experts, consultants, or support staff with years of Omnis experience, of creating their own apps and working with many Omnis developers and our valued partners. The main trainers are: Andreas Pfeiffer, a senior consultant in our German Omnis team, who has a wealth of experience serving customers in Germany and across Northern Europe, and Jeramy Jeffereis, our customer support engineer in New York, serving customers across North America.
There are many dates set up for our FREE online training courses in May and June, with our “Basics” course available in English and German language:-
- “Omnis Studio Basics in Developing Web and Mobile Apps” training course dates & times:-
- English (EU) 10 May & 7 June, 3:00 – 4:30 pm (CEST)
- English (US) May 19, 4:00 – 5:30 pm (EDT)
- Deutsch 10.05.2021 & 07.06.2021, 10.30 – 12.00 Uhr (CET)
More information and Registration
For more information about the online training, or to register, please visit our website. When you register you’ll need to select your preferred language/location:-
- EN (EUROPE) – for developers in Europe who require training in English (times are in CEST)
- EN (USA) – for developers in United States and Canada with training times in EDT
- DE (Deutsch) – for developers who require training in German (times are in CEST)
- ES (Español) – training is provided by our partner SoftPI in Spanish.
Having clicked language/location, choose the course title, such as the “Omnis Basics” course, then your preferred date, and fill out your details:
www.omnis.net/developers/online-training/
We really look forward to welcoming you in the Omnis Academy Online Training courses, and showing you how to create JavaScript Web and Mobile apps with Omnis Studio.